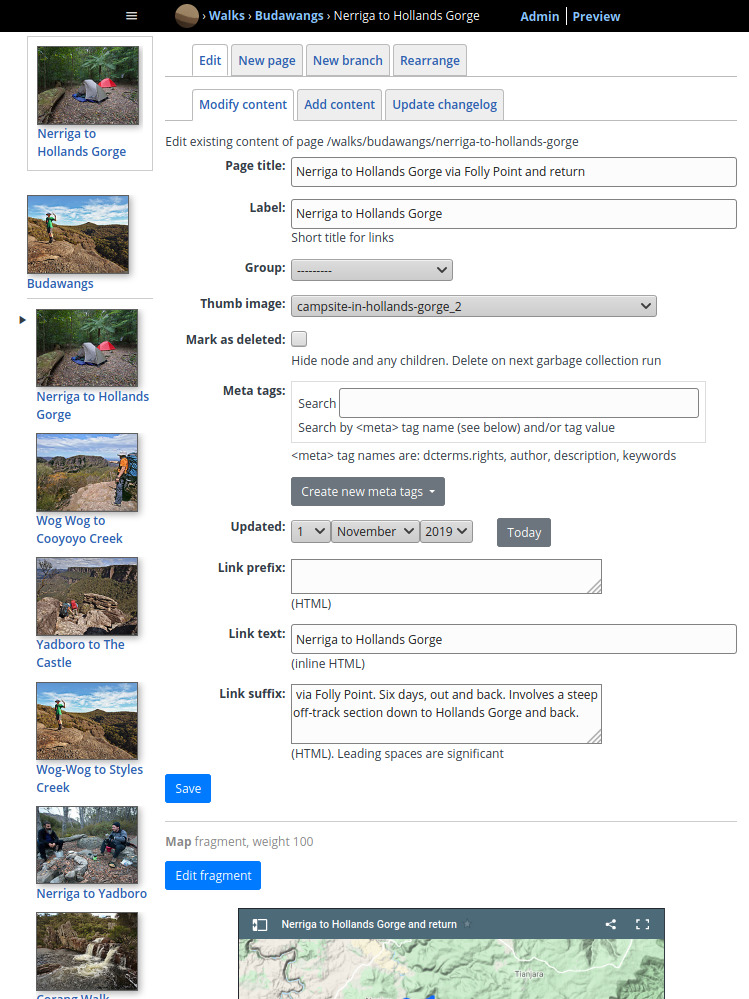
This website is delivered by a home-brew content management system that allows me to make the site look and behave exactly how I want. There are plenty of open-source image gallery systems available, but none of them provide the customisablility that a dedicated system can provide.
Although it's a bespoke system, it's built from widely used and well-tested components. It's written in Python, using the Django web programming framework. It also uses Bootstrap, jQuery, Swiper, CKEditor, and SortableJS